参加者の新着記事が掲載される相互リンクならぬ相互Pingサーバーを作ってみました。
正式には来週月曜日リリース予定ですが、既にこっそりPINGOO!内に実装してしまいました。
テストも兼ねてこのブログに設置してみます。
どんなものかというと、この「相互Pingサーバー」を設置したサイトの新着記事がリアルタイムに掲載されると言うものです。
と言っても分かりにくいかもしれません。。
実際にこのページに設置してみますのでご覧ください。
それでも分からないと言う方は、PINGOO!に登録して、設置して、ブログを更新してみてください。
あなたの更新した記事がヒョコッと現れると思います。
設置しているサイト全てに表示されますので、もっとブログをPRできるようになると思います。
(といっても今はこのサイトぐらいしかありませんが・・)
リアルタイムにつながっている感じも楽しんでいただけたら嬉しいです。
Pingサーバーの数も限られてきましたが、相互リンク代わりに使っていただけたらPingサーバーも無限に広がりそうです。
設置はちょと..、という方はPINGOO!プレミアム、ビジネスプランなら設置なしで掲載できます。(ここは商売 ^^;)
前置きが長くなりましたが、早速設置してみます↓
表示されたかな?
*** 追記 ***
おぉー、無事に掲載されているようです。
設置の仕方がちょっと分かりにくいので、簡単に説明させていただきます。
まず、
PINGOO!に登録している必要があります。
まだ登録していない方はこちらからどうぞ → PINGOO!
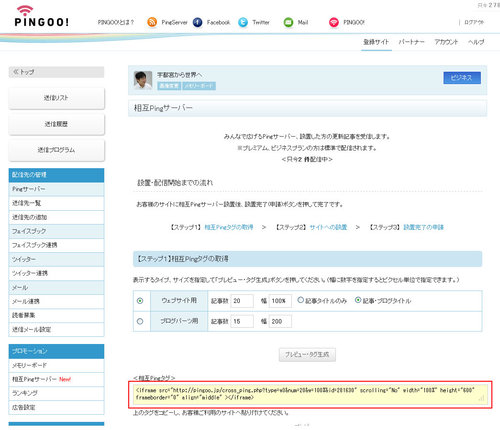
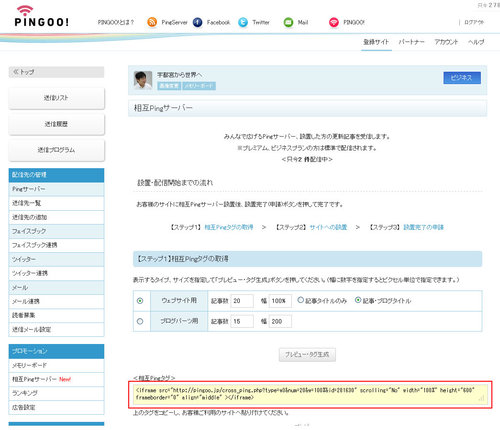
登録が完了したらPINGOO!にログインし、登録サイトの設定ページのメニューにある、「相互Pingサーバー」をクリックします。
すると、以下のような画面が表示されますので、赤枠のHTMLタグを全てコピーします。
(サイズを変更したい場合はその上の変更フォームを使ってプレビュー・生成してください。)

コピーしたHTMLタグをご利用中のブログ(またはCMS)管理ページにアクセスして所定の場所に貼り付けます。
貼り付けられる場所はブログサービスによって異なりますので、確認してください。
ちなみにアメブロは記事内に貼り付けることができないのでフリープラグインのところへ貼り付けます。
アメブロ貼り付けサンプル
貼り付け終わったらサイトに掲載されているか確認してください。
無事に掲載されていたら、最後の仕上げ、設置したよ、の申請をしてください。
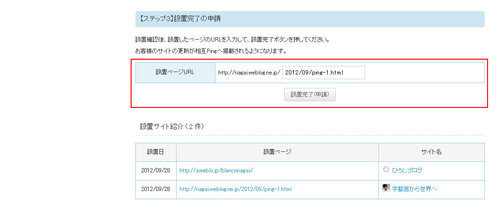
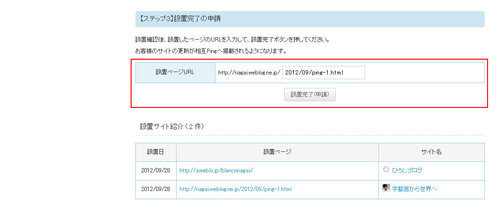
設置完了の申請は同じ画面、一番下に設置完了(申請)ボタンがあります。
設置したページのURLを入力し、ボタンを押して完了です。

その後はブログを更新するたび、相互Pingサーバーへ記事が掲載されるようになります。
ぜひ、お試しください!
正式には来週月曜日リリース予定ですが、既にこっそりPINGOO!内に実装してしまいました。
テストも兼ねてこのブログに設置してみます。
どんなものかというと、この「相互Pingサーバー」を設置したサイトの新着記事がリアルタイムに掲載されると言うものです。
と言っても分かりにくいかもしれません。。
実際にこのページに設置してみますのでご覧ください。
それでも分からないと言う方は、PINGOO!に登録して、設置して、ブログを更新してみてください。
あなたの更新した記事がヒョコッと現れると思います。
設置しているサイト全てに表示されますので、もっとブログをPRできるようになると思います。
(といっても今はこのサイトぐらいしかありませんが・・)
リアルタイムにつながっている感じも楽しんでいただけたら嬉しいです。
Pingサーバーの数も限られてきましたが、相互リンク代わりに使っていただけたらPingサーバーも無限に広がりそうです。
設置はちょと..、という方はPINGOO!プレミアム、ビジネスプランなら設置なしで掲載できます。(ここは商売 ^^;)
前置きが長くなりましたが、早速設置してみます↓
表示されたかな?
*** 追記 ***
おぉー、無事に掲載されているようです。
設置の仕方がちょっと分かりにくいので、簡単に説明させていただきます。
まず、
PINGOO!に登録している必要があります。
まだ登録していない方はこちらからどうぞ → PINGOO!
登録が完了したらPINGOO!にログインし、登録サイトの設定ページのメニューにある、「相互Pingサーバー」をクリックします。
すると、以下のような画面が表示されますので、赤枠のHTMLタグを全てコピーします。
(サイズを変更したい場合はその上の変更フォームを使ってプレビュー・生成してください。)

コピーしたHTMLタグをご利用中のブログ(またはCMS)管理ページにアクセスして所定の場所に貼り付けます。
貼り付けられる場所はブログサービスによって異なりますので、確認してください。
ちなみにアメブロは記事内に貼り付けることができないのでフリープラグインのところへ貼り付けます。
アメブロ貼り付けサンプル
貼り付け終わったらサイトに掲載されているか確認してください。
無事に掲載されていたら、最後の仕上げ、設置したよ、の申請をしてください。
設置完了の申請は同じ画面、一番下に設置完了(申請)ボタンがあります。
設置したページのURLを入力し、ボタンを押して完了です。

その後はブログを更新するたび、相互Pingサーバーへ記事が掲載されるようになります。
ぜひ、お試しください!


comment